【作って覚えるpremiere proの基本】テロップ・モーショングラフィックスを追加しよう
前回はエフェクトのスライドを適用してテロップに動きをつけましたが、今回はキーフレームでサイドテロップを動かしてみましょう。キーフレームで作った動きをより自然な印象にするイーズイン・イーズアウトについても解説します。
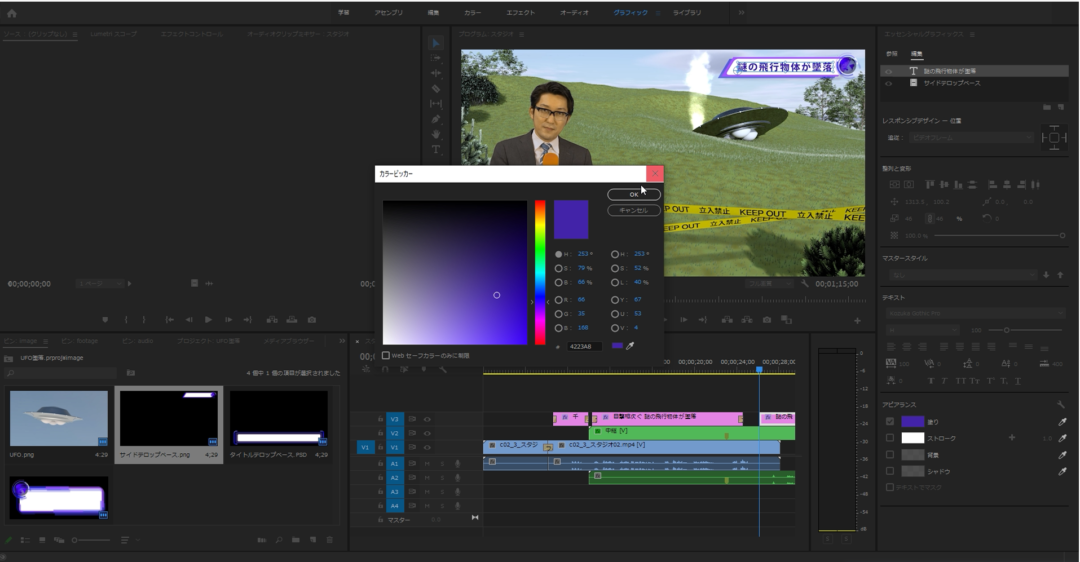
中継現場のシーンに切り替わったところから、右上にサイドテロップを入れます。
まずはワークスペースはグラフィックに切り替えて、テキストを追加していきます。
サイドテロップには「謎の飛行物体が墜落」と入れることにしましょう。

続いて、imageビンから「サイドテロップベース.png」をテキストの下のレイヤーとして追加します。
テロップベースに合わせてテキストのサイズを調整して、テキストのカラーを少し暗めの青(#4223A8)にしましょう。(フォントはお好みで調整してください)

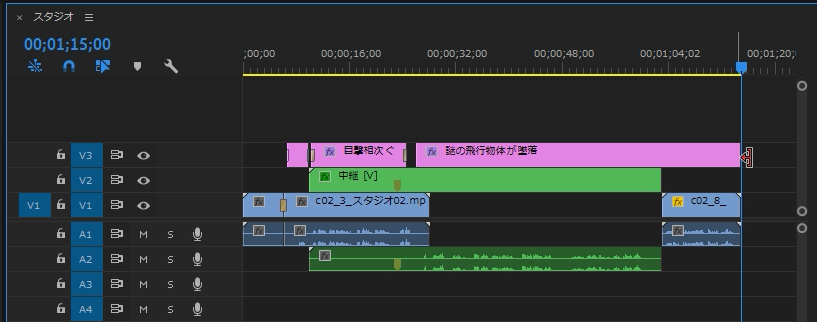
サイドテロップの尺は26秒から1分15秒までのクリップにします。

それでは、テロップがスライドインしてくるアニメーションをつけましょう。
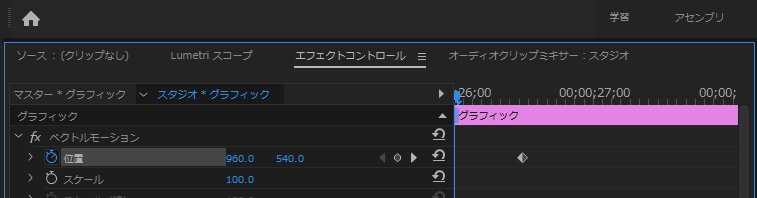
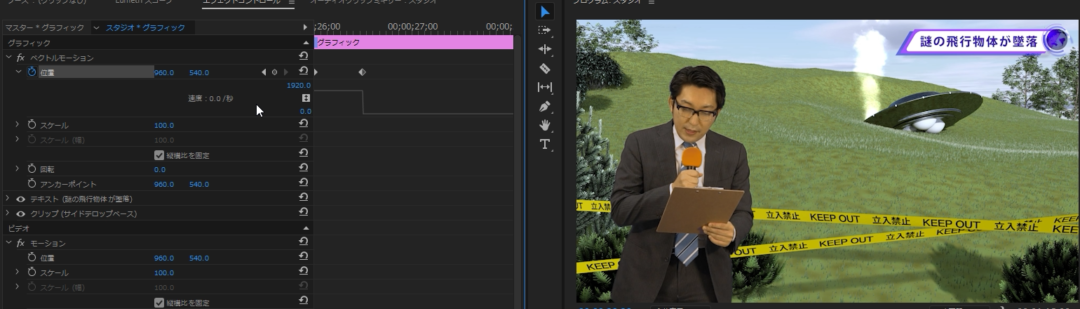
15フレームで変化するアニメーションにしようと思うので、再生ヘッドを26秒15フレームに合わせて、クリップを選択し、エフェクトコントロールの「ベクトルモーション/位置」の時計のアイコンをクリックしてキーフレームを打ちます。

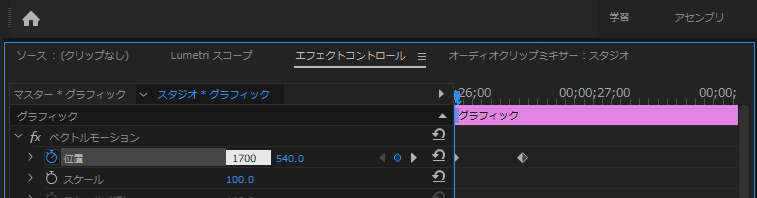
今度は、再生ヘッドを26秒に合わせて「ベクトルモーション/位置」を[1700,540]あたりまで動かしてフレームアウトさせます。時計のアイコンがオンになっていれば自動でキーフレームが追加されます。

これで再生してみてください。スライドインしてくるアニメーションが追加できたはずです。
アニメーションは追加できましたが、このままでは変化が直線的なので違和感があります。
今回はもう少し自然な感じにしたいと思います。
実際の世界では、乗り物のような移動していた物体が止まる時、スピードは徐々に落ちていきます。つまり、テロップがスライドインしてきてから、急に止まるので違和感が出てしまっています。
「位置」の左横をクリックして速度変化のグラフを開くと、変化が直線的になっているのがわかると思います。

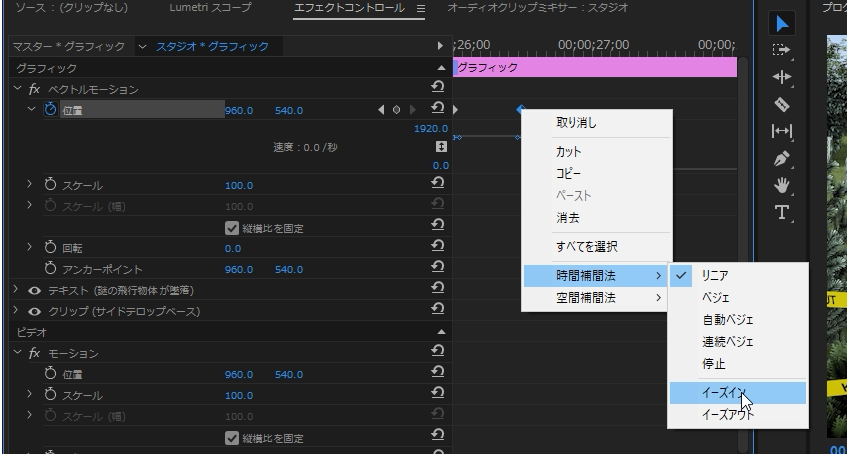
テロップの止まり方をなだらかにするには、26秒15フレームのキーフレームを右クリック、「時間補間法」から「イーズイン」を選びます。

速度変化のグラフを見ると曲線的になっているのがわかると思います。

変化の始まり部分は「イーズアウト」、変化の終わり部分は「イーズイン」にすると、より自然な動きのアニメーションをつけることができます。
次回はモーショングラフィックステンプレートの使い方について解説します。